4 results for tags
html5 x
-
Structure de base d'une page html5: doctype, meta, header, nav, article, footer,
<!DOCTYPE HTML>permalink - - http://www.html5-css3-pense-bete.fr/3-structure-de-base-d-une-page-html5-tutoriel-pas-%C3%A0-pas-et-illustr%C3%A9-.html
<html>
<head>
<title>Titre principal de la page</title>
<meta charset="utf-8">
<meta name="description" content="165c. uniques">
</head>
<body>
<div id="page">
<!-- DIV : Aucun sens sémantique - zone géographique -->
<header><!-- Entête de la zone considérée --></header>
<nav><!-- Nav. principale de la page -> site --></nav>
<aside><!-- Les à-cotés de la page --></aside>
<article><!-- Contenu textuel de la page --></article>
<footer><!-- Pied-de-page de la page -> site --></footer>
</div>
</body>
</html>
-
Building useful notifications with HTML5 APIs - Tutorial - Binpress
permalink - - https://www.binpress.com/tutorial/building-useful-notifications-with-html5-apis/163
-
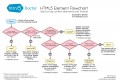
h5d-sectioning-flowchart.png (Image PNG, 1095 × 775 pixels) - Redimensionnée (87%)
via lamecarlate : http://informatique.lamecarlate.net/web/toolbox/permalink - - http://html5doctor.com/downloads/h5d-sectioning-flowchart.png